
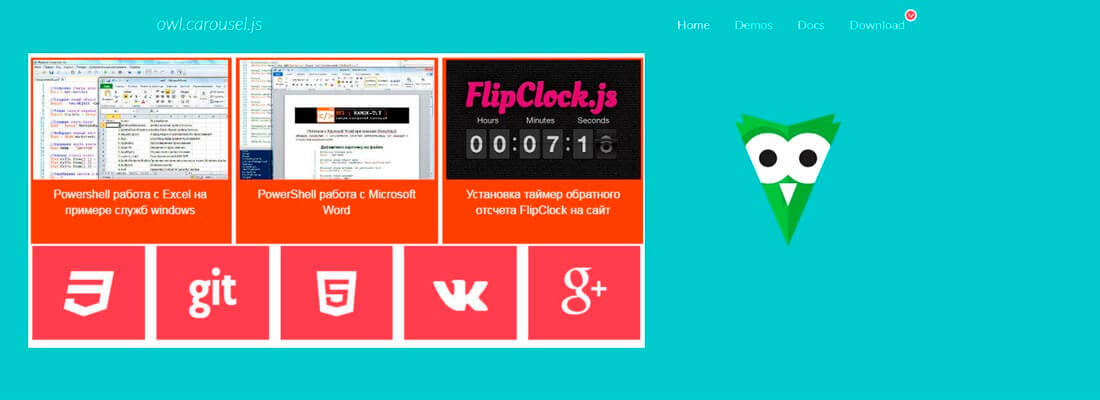
Несколько слайдеров на одной странице сайта owl carousel 2
Исходя из текущих тенденций web дизайна, мы давно уже привыкли к слайдерам в шапке сайте. До какого-то времени только ленивый не ставил на свой сайт слайдер. Появились новые дизайнерское решение как использовать слайдер на сайте помимо банального баннера в шапке сайта. Данную идею подхватили интернет-магазины сделав из обычного слайдера карусель с товарами или брендами фирм товар который продают. Такая карусель если ее красиво оформить, очень ярко выглядит на сайт, вы можете поместить больше блоков с товарами, нежели вам позволяет разметка HTML.
Сейчас давайте попробуем создать два не зависимых слайдера на одной странице сайта. Для примера я буду использовать хорошо всем известную QWL Carousel 2 . Как ее установить и где ее можно скачать читайте ( Адаптивный слайдер на сайт на примере Owl Carousel 2 ). Я же останавливаться на этом не буду и пойдем дальше. Для создания двух и более слайдеров нам нужно определить какие селекторы мы будем использовать для инициализации нашей карусели. Это может быть как обычный Class так и ID как вам удобно.
В документации по
OWL Carousel 2
в примере используется
Class="owl-carousel"
, данный класс используется в качестве контейнера к карусели. Чтобы не писать свои стили к каждому слайдеру я предлагаю вам использовать свой
Class
для инициализации слайдера назовем их
slider-one
и
slider-two
.
Создаем контейнеры для нескольких слайдеров на одной странице сайта на примере OWL Carousel 2
<!-- Разметка первой карусели -->
<div class="owl-carousel slide-one">
<div class="item"><img src="img/content/owl/1.jpg" alt="" /></div>
<div class="item"><img src="img/content/owl/2.jpg" alt="" /></div>
<div class="item"><img src="img/content/owl/3.jpg" alt="" /></div>
<div class="item"><img src="img/content/owl/4.jpg" alt="" /></div>
</div>
<!-- Разметка второй карусели -->
<div class="owl-carousel slide-two">
<div class="item"><div class="desc">Lorem 1</div></div>
<div class="item"><div class="desc">Lorem 2</div></div>
<div class="item"><div class="desc">Lorem 3</div></div>
<div class="item"><div class="desc">Lorem 4</div></div>
</div>
Устанавливаем настройки для OWL Carousel 2
$(document).ready(function(){
$(".slide-one").owlCarousel({
loop:true, //Зацикливаем слайдер
margin:10, //Отступ от картино если выводите больше 1
nav:false, //Отключил навигацию
autoplay:true, //Автозапуск слайдера
smartSpeed:1000, //Время движения слайда
autoplayTimeout:2000, //Время смены слайда
responsive:{ //Адаптация в зависимости от разрешения экрана
0:{
items:1
},
600:{
items:2
},
1000:{
items:3
}
}
});
$(".slide-two").owlCarousel({
loop:true, //Зацикливаем слайдер
margin:10, //Отступ от картино если выводите больше 1
nav:false, //Отключил навигацию
autoplay:true, //Автозапуск слайдера
smartSpeed:2000, //Время движения слайда
autoplayTimeout:4000, //Время смены слайда
responsive:{ //Адаптация в зависимости от разрешения экрана
0:{
items:1
},
600:{
items:2
},
1000:{
items:5
}
}
});
});
Пример: .slide-one







Пример: .slide-two

Андрей
А как тогда сделать массив для вашего примера? неохото писать 100 раз одно и тоже если у меня допустим 10 пагинаций на странице+ ещё несколько сладеров.23/07/2022 17:58:10

Роман
Я так сначала и сделал, но на деле не так все очевидно) Если одинаковые классы, то получается тоже самое - два отдельных слайдера. Голову сломал о такую дурацкую задачу P.S. установил плагин для прокрутки колесом мыши ( https://owlcarousel2.github.io/OwlCarousel2/demos/mousewheel.html ), вот с ним движутся все слайды синхронно, а вот по курсору они два отдельных организма. Был бы очень благодарен за ответ!31/10/2017 13:00:26

Администрация
Вам нужно отлавливать события слайдера. Все по аналогии с вашим плагином прокруткой колесом. Плагин прокрутки колесом отлавливает событие (действие). Вам нужно последний код приспособить под себя. Проинспектируйте кнопки переключения вашего слайдера и укажите нужный селектор для обработки.
События, предусмотренные Owl Carousel в стратегических местах кода. Это дает вам возможность прослушивать любые изменения в действии карусели и использовать события для реализации своих действий.
var owl = $('.owl-carousel');
owl.owlCarousel();
// Слушаем измитения в OWL
owl.on('changed.owl.carousel', function(event) {
...
})
Вы также можете использовать триггер для управления OWL Carousel для управления слайдами
var owl = $('.owl-carousel');
owl.owlCarousel();
// Переключаем слайд вперед
$('.customNextBtn').click(function() {
owl.trigger('next.owl.carousel');
})
// Переключаем слад назад
$('.customPrevBtn').click(function() {
// Устанавливаем параметр скорости
// Параметр должен быть заключен в кавдрадные скобки '[]'
owl.trigger('prev.owl.carousel', [300]);
})
31/10/2017 13:54:27

Роман
Здравствуйте, вроде такая простая задача, но не знаю как решить. Как можно связать два слайдера? Чтобы они одновременно двигались, когда ты передвигаешь один из них27/10/2017 20:54:55



Stas
Привет! Огромное спасибо, все получилось!!! Подскажи, у 2 каруселей прописаны стилы в owl-theme для стрелочек (вправо-влево), а как прописать стили отдельно для стрелочек каждой карусели?17/03/2017 00:40:30

Администрация
Для начала Вам нужно познакомится со структурой карусели.
<div class="owl-carousel owl-theme owl-loaded">
<div class="owl-stage-outer">
<div class="owl-stage">
<div class="owl-item">...</div>
<div class="owl-item">...</div>
<div class="owl-item">...</div>
</div>
</div>
<div class="owl-controls">
<div class="owl-nav">
<div class="owl-prev">prev</div>
<div class="owl-next">next</div>
</div>
<div class="owl-dots">
<div class="owl-dot active"><span></span></div>
<div class="owl-dot"><span></span></div>
<div class="owl-dot"><span></span></div>
</div>
</div>
</div>
Как видно есть специальный блок для стрелок owl-controls. Вам нужно с помощью JQuery или JavaScript добавить нужные классы к контейнерам owl-prev и owl-next далее стилизовать с помощью CSS на ваше усмотрение.
С документацией по OWL-Carousel вы можете прочитать на этой странице Адаптивный слайдер на сайт на примере Owl Carousel 2
17/03/2017 09:59:15